既然提及了模塊化,就來探討一下作用域,在研讀這段的時候,
原本覺得這沒什麼,應該很好理解,
但我錯了…,越看越霧颯颯…,所以今天要跟著參考書以及網路上的資料及範例,
來熟悉理解作用域的知識點。
在參考書上實作得知Nodejs與 JavaScript中的this指向有些不同。
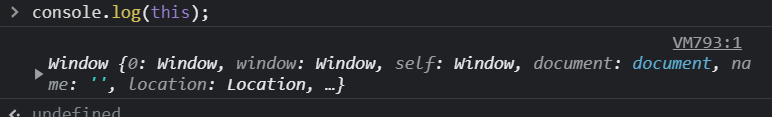
實際操作看看,Google首頁 ->右鍵[檢查] -> Console
輸入
console.log(this);

是滴~對JavaScript來說,window是它的全局對象。
而Nodejs又是另一回事了,對於Nodejs而言,
在Node控制台或腳本文件,這兩個針對的指向是不同的。
首先,先測試在終端機的環境下。
直接在終端機輸入node – v 指令,接下來一樣在終端機操做指令,
輸入
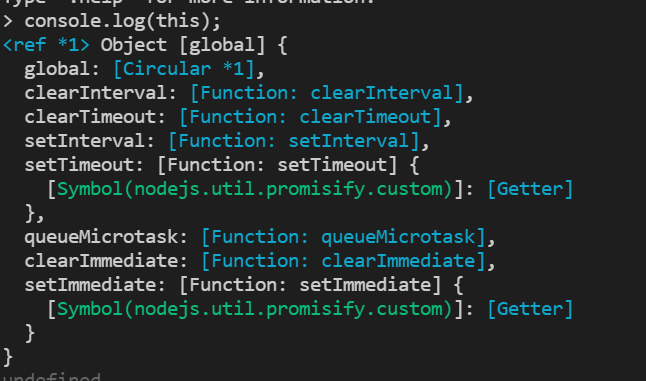
console.log(this);
Node輸出:
Node在"終端機"的環境中,全局的this指向了global對象。
進一步的執行下面的程式碼:
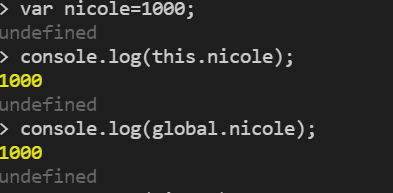
var Nicole = 1000;
console.log(this.nicole);
console.log(global.nicole);
輸出結果:

Node在終端機中,全局變量會被掛到global下。
再來測試在腳本文件的環境下,一樣直接輸入
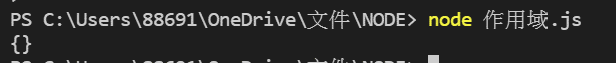
console.log(this);
輸出的結果:
是一個空的對象 ( { } 代表為空)
接著也一樣輸入以下的程式碼:
//(變量未被掛載)
var nicole=1000;
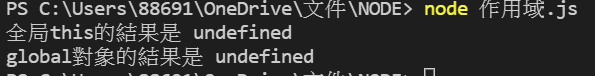
console.log(this.nicole);
console.log(global.nicole);
輸出結果:

皆是undefined,這代表變量nicole並沒有被掛到全局的this或 global對象。
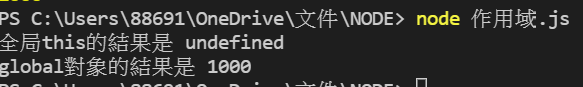
但若是我把var關鍵字拿掉後,

此時的nicole可以被掛到global對象,但全局的this還是undefined。
其實在Node腳本文件定義全局的this是指向在DAY23: 自定義模塊中有提到的module.exports
總結:
Node在"終端機"的環境下,全局this與global對象是等價的,可以將他們看成是一樣的東西。
Node在"腳本文件"的環境下,全局的this是指向module.exports,與glabal並不等價。
參考資料:
李鍇 著 <<新時期的Node.js入門>>
